Home
Tutorials
NodeMCU Web Server
Introduction
In this post we will build an ESP8266 based Web Server and walk through both the code and schematics. This tutorial is a step-by-step guide that shows how to build a standalone ESP8266 Web Server that controls a single output (one LED). This ESP8266 NodeMCU Web Server is mobile responsive and it can be accessed with any device with a browser in your local network.
Please pay attention to the last statement: we are going to create a web server that works with your modem within your LOCAL network. It can not be seen from the outside Internet. So you can use this approach for your IOT projects, but can not post data to the Web (a different approach exists, it is just... different).
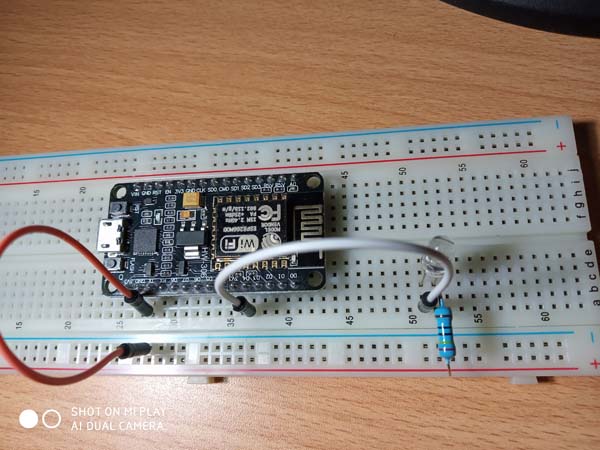
Schematics
ESP8266 NodeMCU
LED
Resistor (220 - 330 ohms should work just fine)
Breadboard
Jumper wires
Note that we use the same schematics as in blinker example.

Code
In the following code, replace placeholders for login and password with ones for your home WiFi network. Note, that your WiFi router has to have 2.4 GHz enabled (get to router's admin page and make sure it is on).
This is a close copy of https://randomnerdtutorials.com/esp8266-web-server/, except one diode is used instead of two.
Click the Upload arrow icon on top-left of Arduino IDE, and wait for your code to be transfered to the chip.
Testing the Web Server
Now, you can upload the code, and it will work straight away. Don�t forget to check if you have the right board and COM port selected in Arduino IDE, otherwise you�ll get an error when trying to upload. Open the Serial Monitor at a baud rate of 115200.
Finding the ESP IP Address
Press the ESP8266 RESET button, and it will output the ESP IP address on the Arduino IDE's Serial Monitor. Alternatively, wait until connection succeeded: the address will be displayed in the monitor.
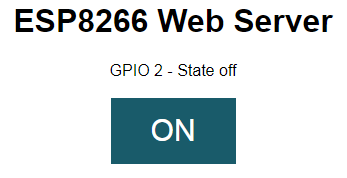
Accessing the Web Server
Open your browser, type the ESP IP address, and you�ll see the following page. This page is sent by the ESP8266 when you make a request on the ESP IP address.

Click the button: the LED diode goes on and off.